Publishing granularity
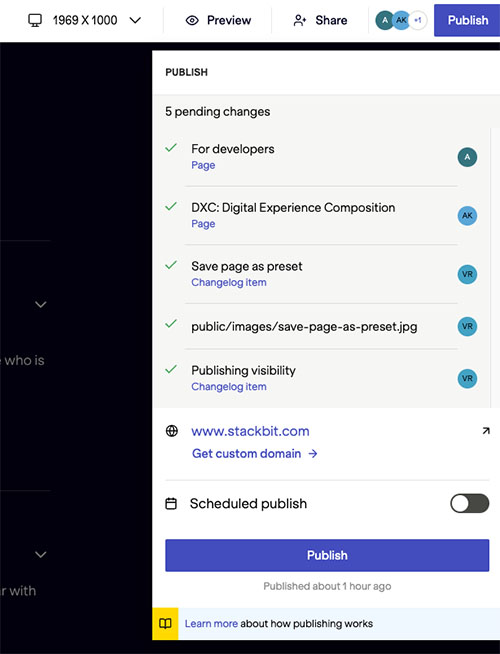
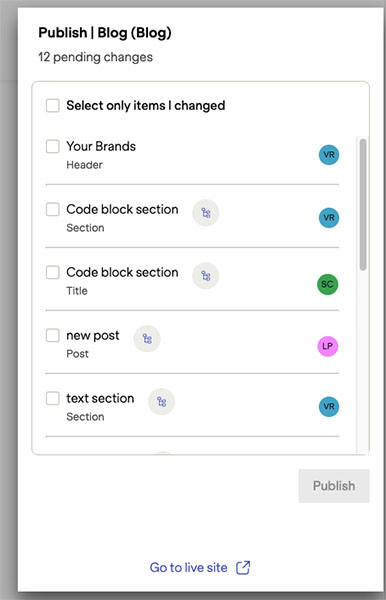
This change introduces the ability to publish individual content entries by themselves or as a subset of pending changes, while leaving other pending changes unpublished:
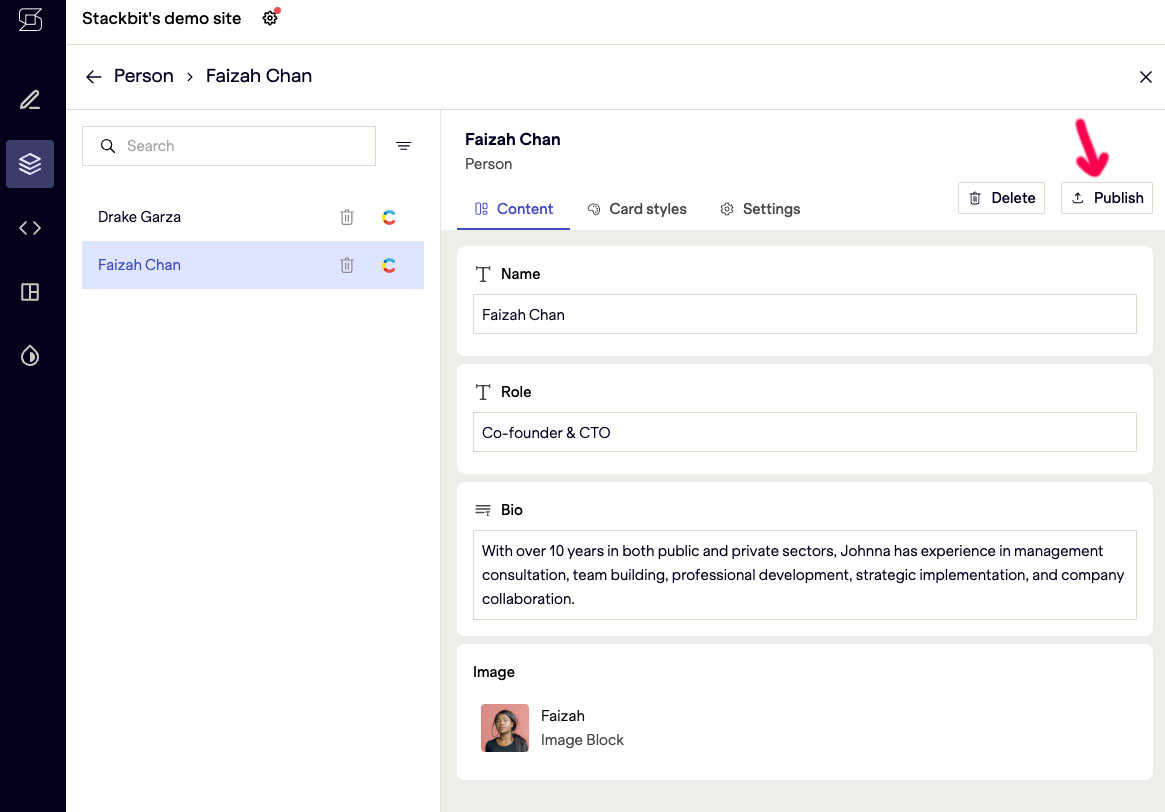
- Select/unselect entries you wish to publish within the same page (and a shortcut to only select objects where I have made changes)
- Selected changes are validated before publishing
- Publishing is prevented if there are errors in the selected entries
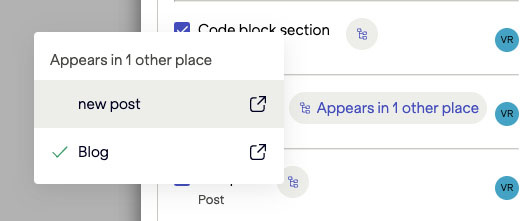
- Warnings are shown when trying to publish entries with unpublished parent/children















 image
image