The team at Wellster Health is currently managing around 10 websites, and Stackbit enables to scale these digital properties with 2 engineers collaborating closely with 5 content creators.
Limitations with their all-on-one website builder slowed down developers
They were hitting some roadblocks with their previous all-in-one website editor (Webflow) and started looking for alternatives to help them better scale, gain control over the code, accelerate development, and unlock freedom for their marketing and content teams.
One of the main challenges they faced was how to gain control over their code and make development more efficient while improving the site building user experience which the team loved and didn’t want to lose.
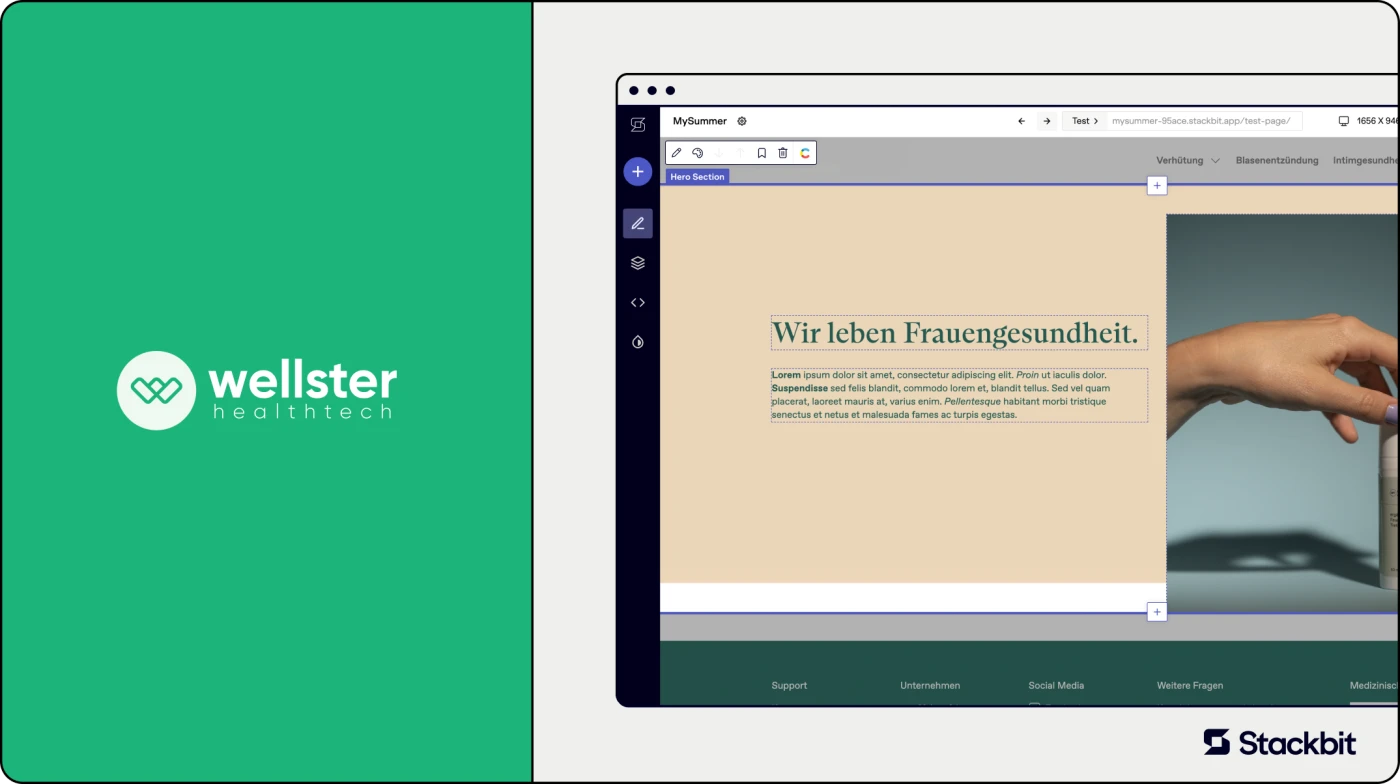
Visual editing is not only helpful for non technical folks but also for developers. In Stackbit, when you are developing components you can see what they look like instantly.
Edwin Repp - Frontend Developer at Wellster Healthtech
Code control enables flexibility, and enhanced SEO results
Not having control over the code was a big drawback for Wellster Health with a big impact on the product they were able to build.
For example, they were not able to use information provided by their users in their applications to support commerce activities like checkout for product purchases.
They were also not able to fully optimize some aspects of their SEO since they also didn’t have control over the hosting, and only some types of redirects were available to them in the wall-garden solution they were using.
Stackbit allows us to use Tailwind for our frontend while our backend team can also work on the same code base as it’s all React. That way, we are able to implement whatever functionality our customers and our teams need without any limitations. Edwin Repp - Frontend Developer at Wellster Healthtech
Changing development and design workflows… in favor of consistency, productivity, reuse, and quality
Before Stackbit, a developer could go and build a landing page in one day. Now, you have to build the components first, and that is a time investment, but landing pages can be built in 10 minutes. And anyone can do it (not only technical folks). Edwin Repp - Frontend Developer at Wellster Healthtech
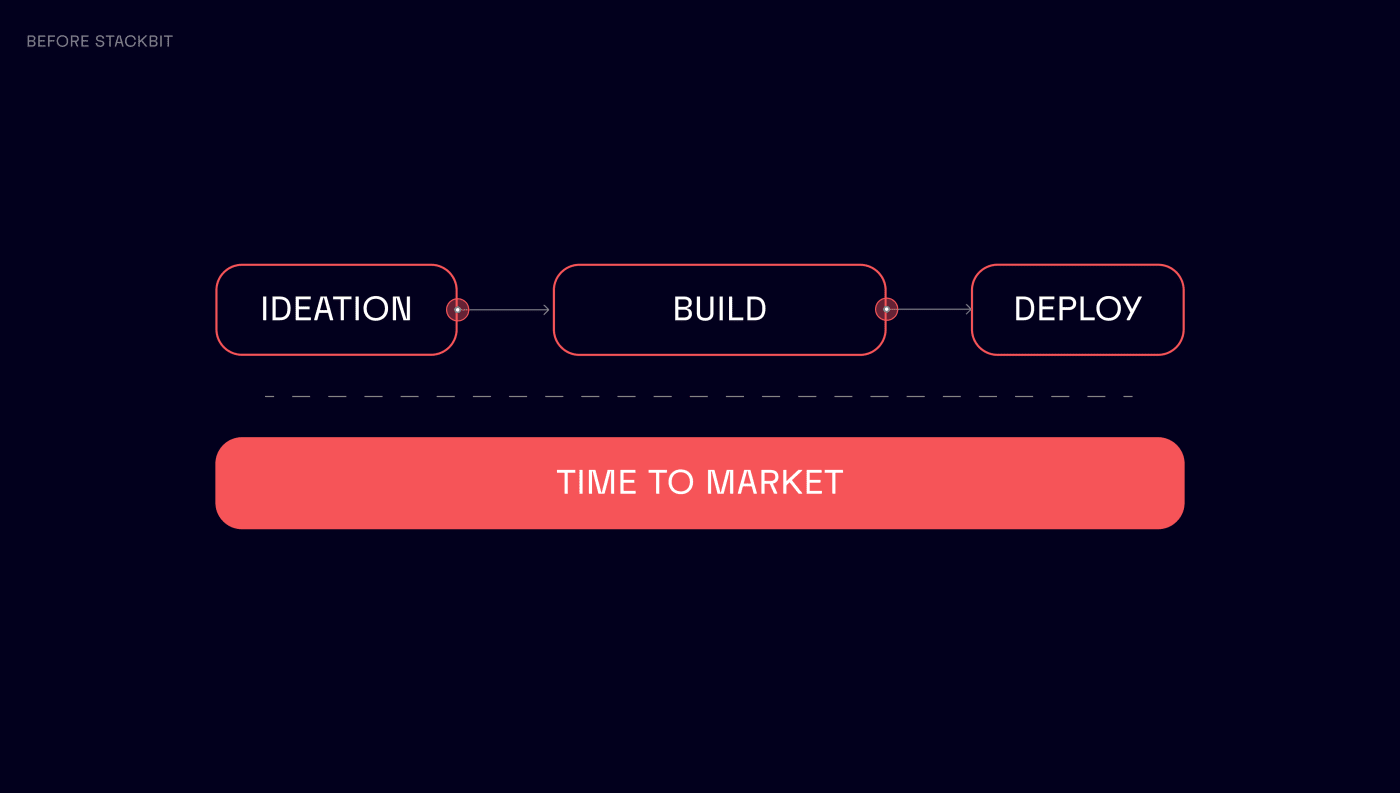
Prior to using Stackbit, the standard workflow for Wellster was one that many organizations would follow.
Take for example building a landing page; a designer would come up with a creative brief, there would be a series of approvals with key stakeholders, and then ultimately the brief would be handed off to a developer for a build and launch phase.
This would be iterated upon for each release cycle but the process is one that was well travelled and the minimum investment widely understood.

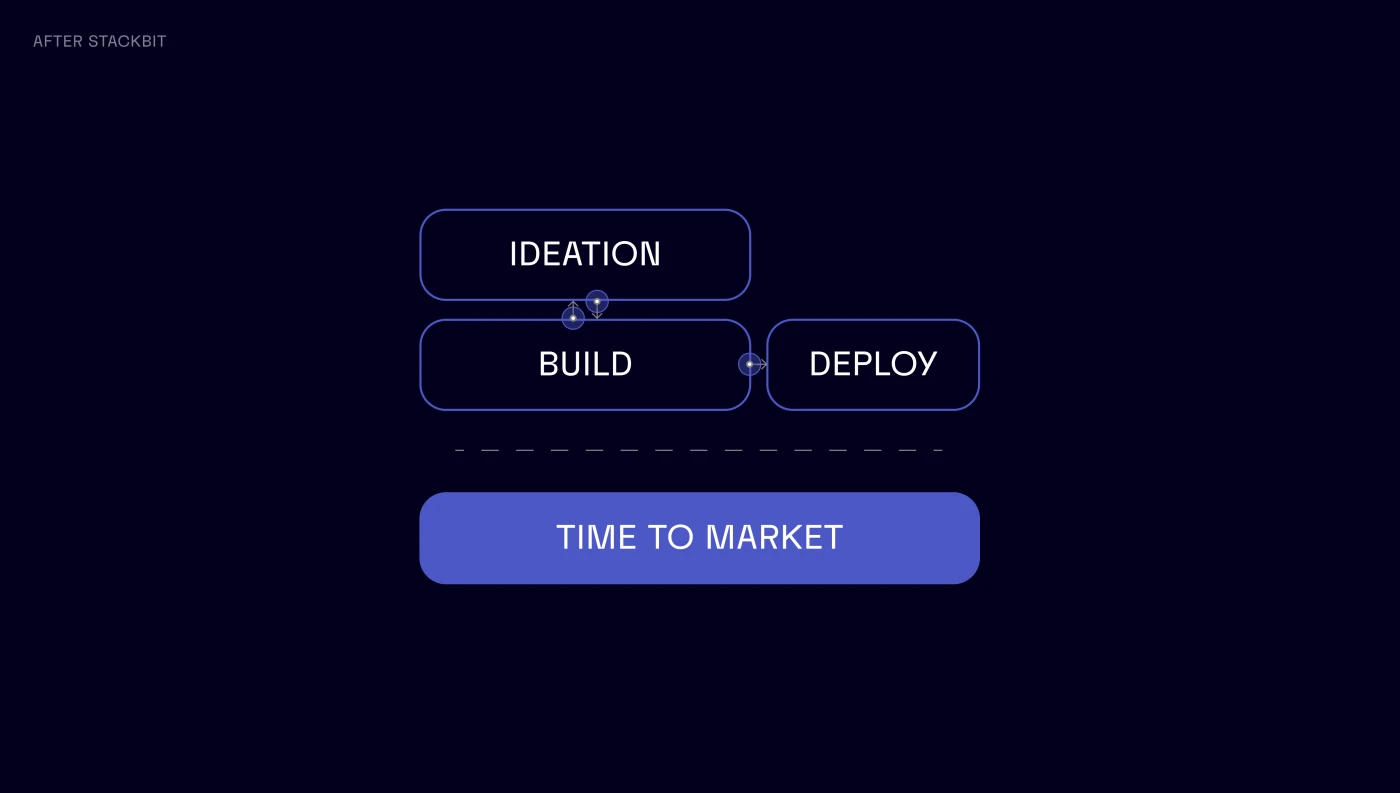
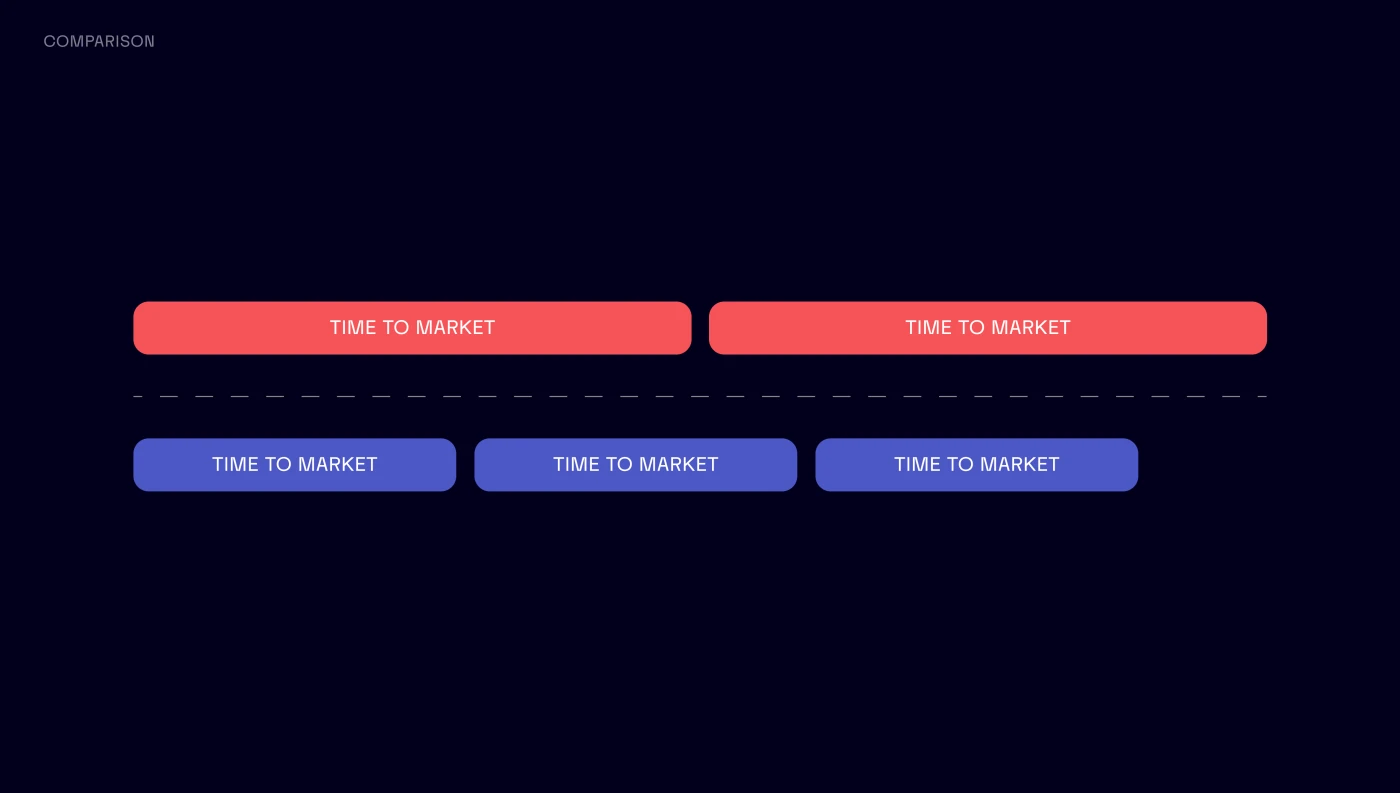
What Wellster realized through the power of Stackbit is that they could think differently about how they build and ultimately how they run their workflow. Specifically, they shifted their strategy from building whole pages with designers and developers to focusing on building individual reusable components that non technical individuals could use to asemble pages through Stackbit. This shift in focus yielded a profound impact on Wellster's overall time to market, collaboration, and workflow.


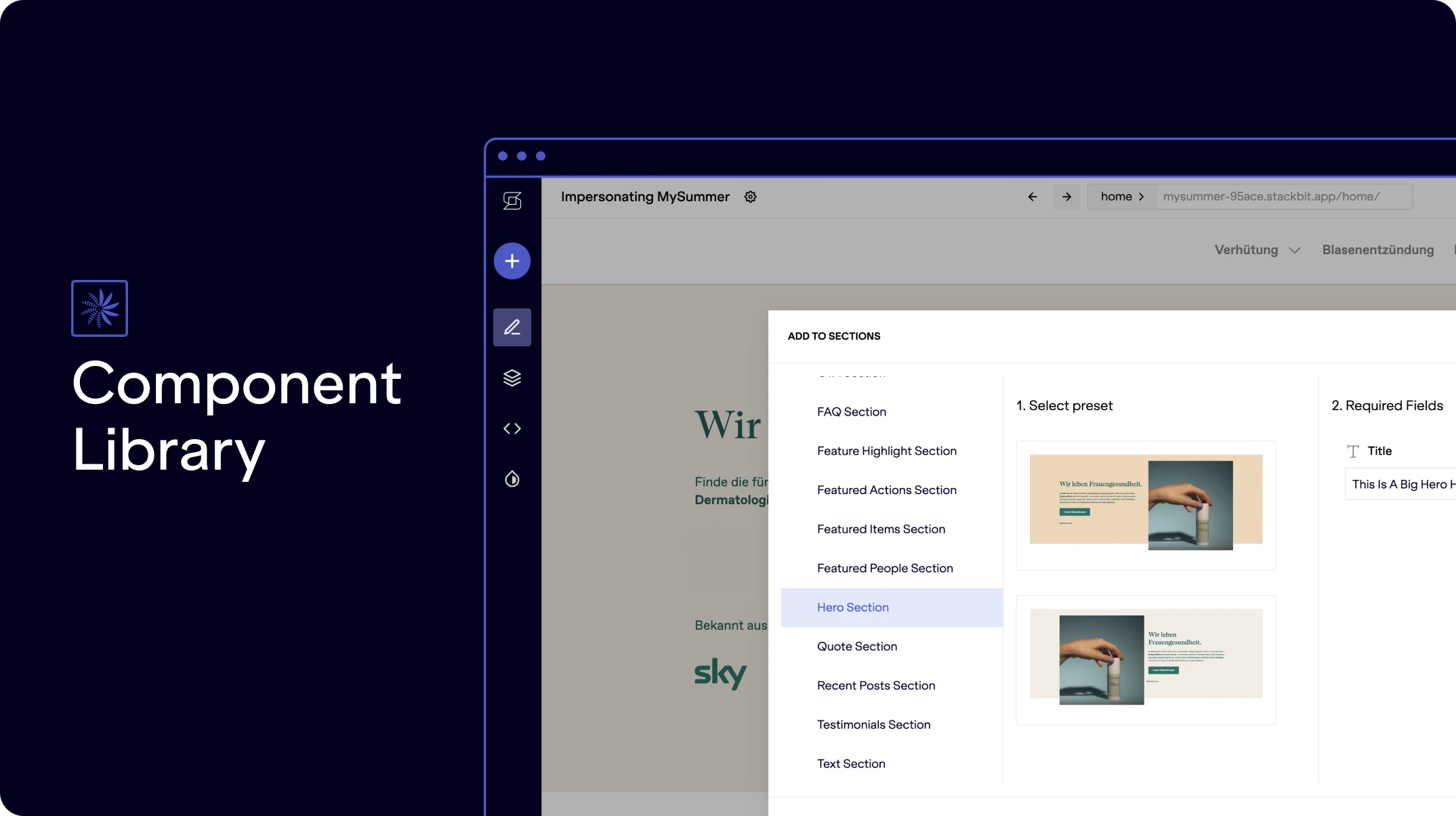
Apart from gaining control over the code, Stackbit has also been able to help Wellster Health to rely on reusable components to significantly cut on development time. They were previously working designing and building layouts and now they think in components which can be combined to create templates.
This switch has had a big impact on design workflows as well. Before, their designer would have to design a whole page to introduce a new component, since it was hard to see how it would fit without the context of the rest of the page. This was not only more time consuming but also problematic because the new designs would be in fact partially redesigns instead of existing pieces which would end up resulting in losing consistency with their brand guidelines.
With Stackbit’s visual editing capabilities, Wellster Health designers can bring in new components without having to redesign existing pages or components and without having to work extra to avoid compromising brand guidelines.
Unlocking freedom for content creators
Freedom to curate content
One of the big advantages of using a tool like Stackbit for Wellster Health has been how much more power they can give to their teams with dedicated components. For example, they can now create a dedicated component for their CRM team so they can change the featured FAQ that will be featured in different landing pages across the support site. Before, if they wanted content changes in the featured FAQ component, they would have to ask a developer to make the content changes, while now, once the component has been built, they can make the changes themselves.

Being able to create dedicated components for our different teams is a game changer. It opens up so many possibilities. Edwin Repp - Frontend Developer at Wellster Healthtech
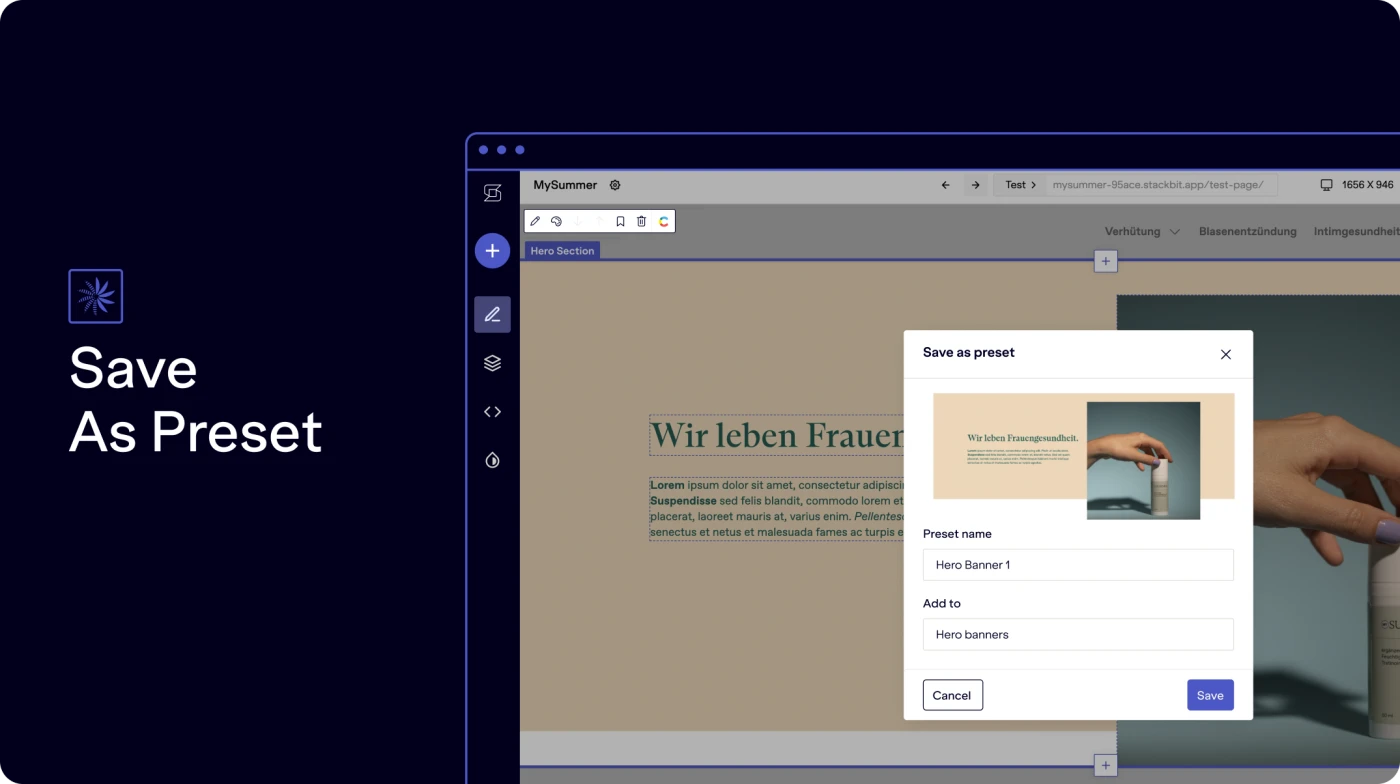
Freedom to create templates
Some of the challenges Wellster Health faced with the previous tech stack were their marketers not being able to create as many landing pages and templates to be used as different versions for A/B testing, or just explore ideas, etc. as they wanted.
In Stackbit, marketers can create as many templates (called presets) as they want. In addition, these templates can be created by developers, by designers or by the content creators.

Freedom to make their content more SEO friendly
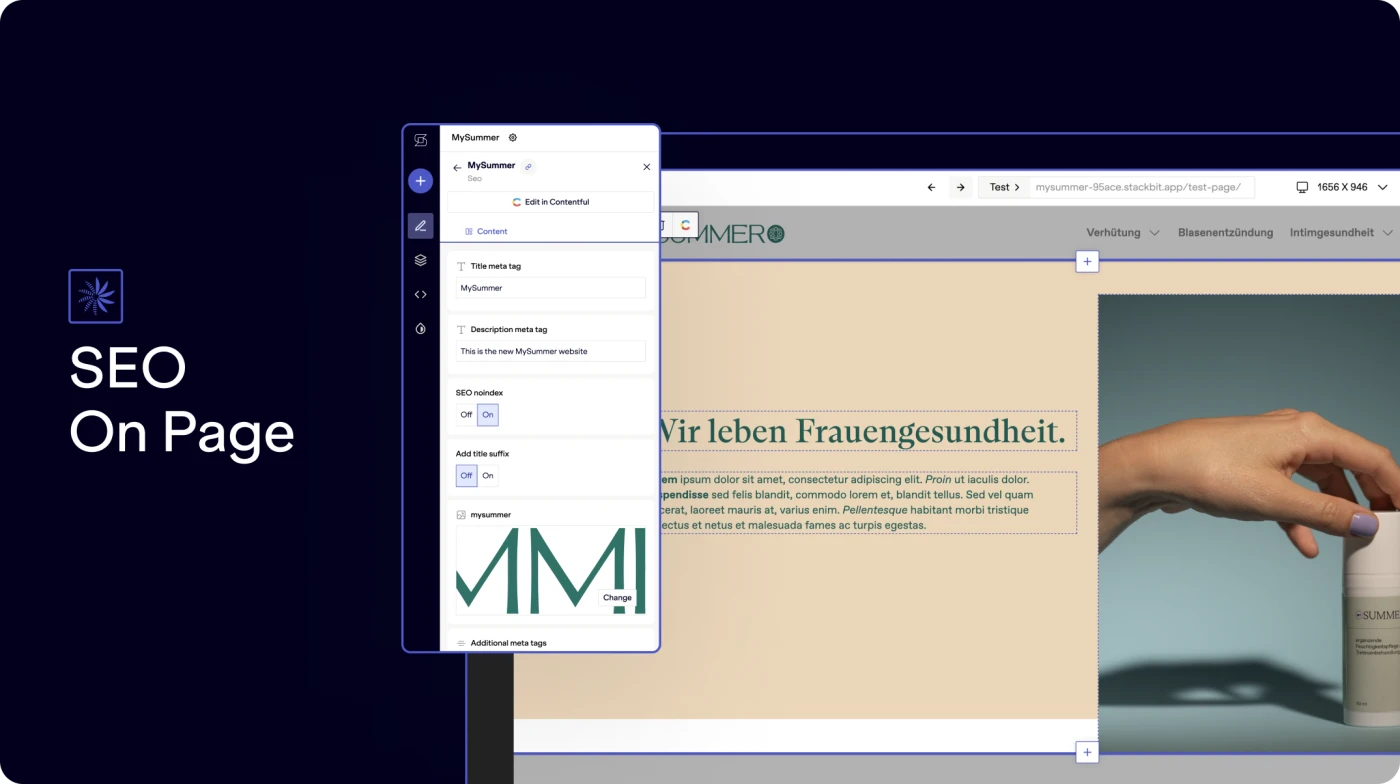
Using one of Stackbit’s OOTB starter Wellster Health has been able to give their marketers control over the SEO content since day one without any extra effort. In addition, they are also expanding what SEO fields are exposed in the visual editor so they can decide things like if the page should be indexed or not. Before, this was not an agile process since they’d have to request the change to the development team for each existing content item or landing page.