As an SEO consultant, I am frequently approached by clients who want to rebuild their old websites. They often don’t know much about website builders or SEO-friendly themes, but they do know that their website is ranking poorly on Google and they are looking for a change.
Now, marketers can rebuild their website or create a brand new SEO-friendly website from scratch with the help of Stackbit’s new SEO features, which are built-in and incorporated into the Studio’s themes. That’s right, even if you are not a developer, you can now build search-engine friendly, custom websites on the Jamstack!
Why is it important to have an SEO-friendly website?
A good search engine optimization strategy will help your website get more traffic, increase brand awareness, and showcase authority versus other competitors in your niche.
Making sure that your on-page SEO elements are optimized, and the technical SEO is set up properly behind the scenes, is a must for any website that wants to appear on the first page of Google search results.
It’s no wonder that many businesses and startups are looking for solutions to problems that arise while using traditional content management systems, like the need to install many plugins (often paid ones), slow page speed, and indexing issues, all of which are contributing factors to lower SEO rankings.
You might want to consider moving away from traditional content management systems like WordPress, Wix, and Squarespace to a new era of statically-built websites, using the Jamstack ecosystem.
What is Jamstack, you ask?
JAM stands for JavaScript, APIs and Markup.
According to jamstack.org: “Jamstack is an architecture designed to make the web faster, more secure, and easier to scale. The core principles of pre-rendering, and decoupling, enable sites and applications to be delivered with greater confidence and resilience than ever before.”
Jamstack is not one tool, but a set of concepts that work together to create HTML-based static websites. It’s a modern approach to website building that allows flexibility and customization for developers and marketers.
Is Jamstack a good fit for your needs?
Most businesses can benefit from changing a dynamic website to a static one. With the help of Stackbit, anyone can easily edit any Jamstack website, or build a new one from scratch, including SaaS or e-commerce websites. Marketers can collaboratively edit pages, optimize blog posts and quickly build custom landing pages.
Switching to Jamstack can also make sense financially for your business, considering that Jamstack-built websites often have lower hosting costs. You don’t need servers running PHP or databases to support your website. Hosting static files is basically free with services like Netlify or Vercel, both providing free tiers that should suffice for small-to-medium-sized businesses.
How is Jamstack good for SEO?
There are several SEO benefits to using Jamstack technologies when building your website.
Speed: Jamstack websites deliver faster page-load times, thus improving performance and user experience.
Indexing: With the help of static site generators, Jamstack websites pre-render content as HTML files, which makes it easier for Google bots to crawl the website, therefore eliminating possible indexation issues.
Security: Jamstack websites are stored on a content distribution network (CDN) and there is no need to worry about server or database breaches since there is no server or database attached to the website.
Transparent site structure: When building a website on the Jamstack, you are in charge of the architecture and flow of all the pages, and you control the way that the pages interconnect.
How to use Stackbit's SEO features for non-developers
Getting started with a Jamstack website is not complicated. There are several guides that can help you navigate around Stackbit Studio. If you are a marketer and not a developer, no need to worry because I am going to show you how easy it is to build an SEO-friendly website using Stackbit.
All of Stackbit’s themes incorporate SEO features. For the purposes of this guide, I am going to use the Azimuth theme as an example, to demonstrate how you can make sure that your Jamstack website is search-engine friendly. If you have a website with a custom theme, you can ask your developer to add the relevant metadata fields to get the same SEO functionality (Read more about that here).
Azimuth is a highly customizable and search-engine-friendly theme, made for Jamstack websites. There is no need to use plugins like Yoast anymore, to make sure that your pages are SEO optimized because Stackbit’s themes have all the necessary on-page features already built-in.
These are the SEO features that are currently available on Stackbit:
Title and meta descriptions
- Every theme lets you customize all the titles and meta descriptions according to SEO best practices. You can write unique meta tags for each page and view the results in the search engine preview snippet. Stackbit Studio will also let you know if you went above the recommended character limit, which could result in cut-off metadata in Google’s search result listing.
Alt tags for images
- You can easily optimize your images to include the relevant keywords, by adding custom Alt tags to each image, including your logo.
Social sharing
- You can also edit Facebook’s Open Graph tags and Twitter’s social cards to include optimized snippets and images that guarantee that your content looks great when shared on social media channels.
How to create your new website in 60 seconds
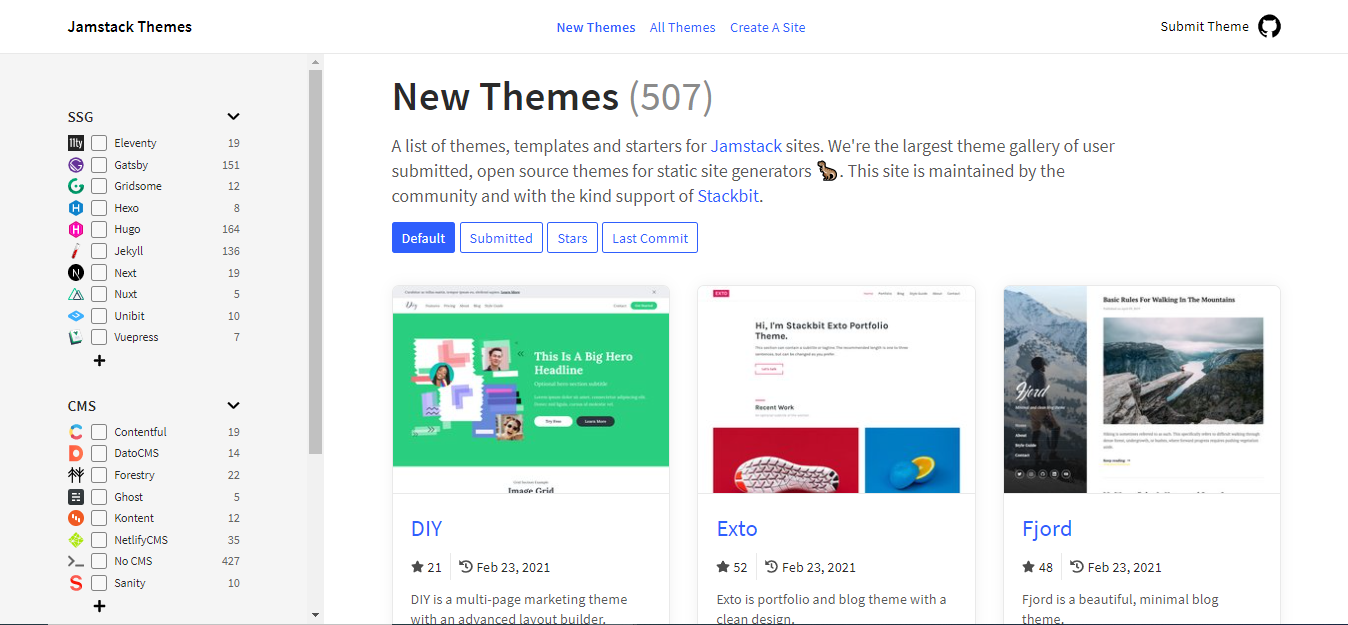
First, go to jamstackthemes.dev and choose a theme (like the Azimuth theme) from the list of customizable themes:
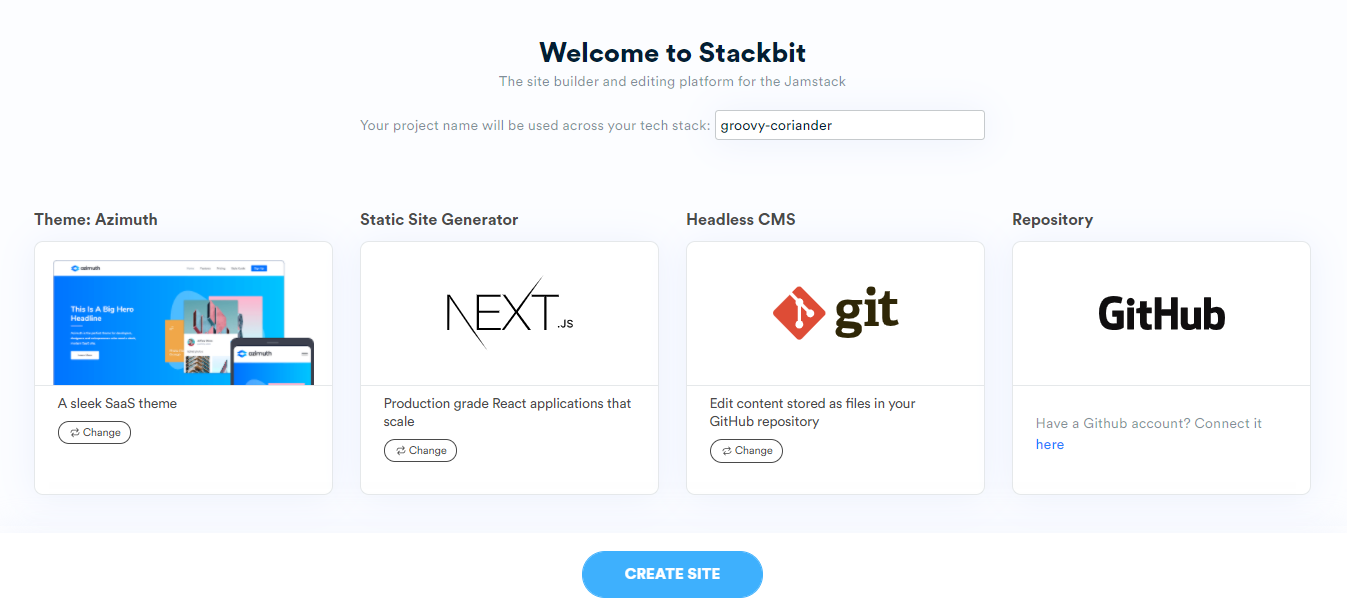
Click on “Create Site”.
Stackbit has already generated all the necessary components, like the static site generator and the fitting content management system (Headless CMS). If these sound like a foreign language to you, no need to worry about the technicalities; there are themes that are pre-built for marketers and non-developers. When you are ready, click on “Create Site”.
You will now receive an automatic email from Github and Netlify Forms. Please sign up and create a username and password.
And Voila, your website is ready! (Yes, it only took 60 seconds!)

Now, let’s walk through the various ways you can customize the website using the Studio.
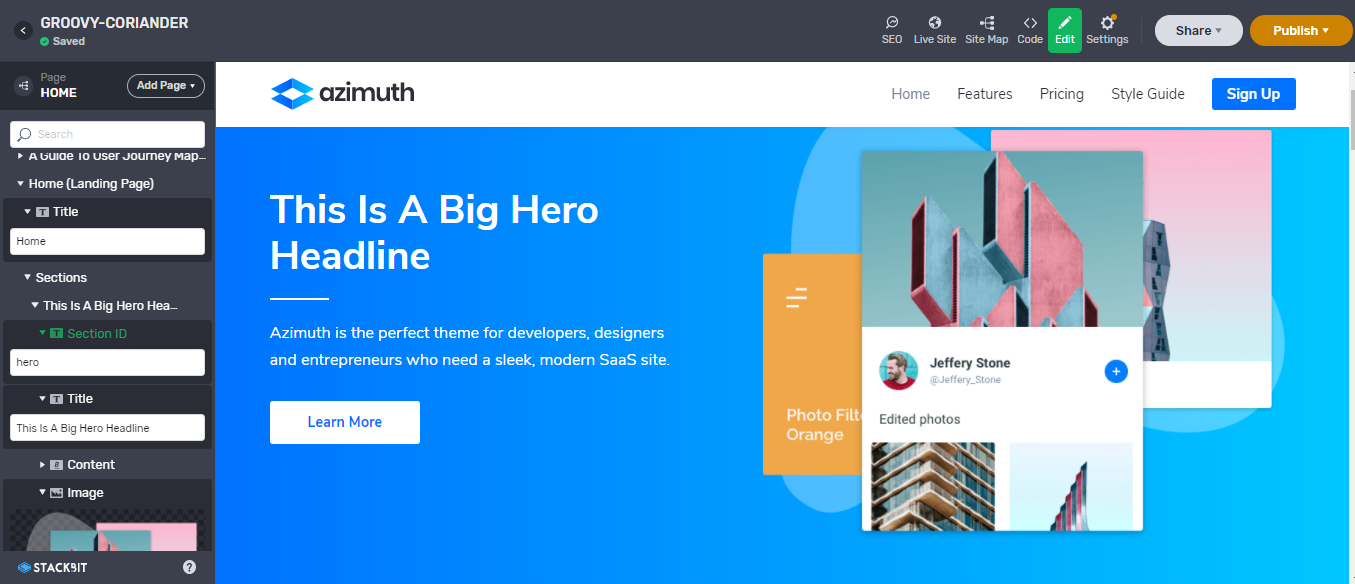
The sidebar to your left displays the sitemap of your website and the editing panel of each section. Here, you can customize all the sections of the website, including titles, headers, content blocks, images and more. You can reorder sections by dragging and dropping, delete elements, edit color schemes, etc.
To edit texts and images inline, simply click on any element right from your site's preview and you'll be able to make your changes live. The More menu will lead you to all the editing options you have in the context of the element you're on. Read more about how to use Stackbit Studio here.
How to edit and customize the on-page SEO elements
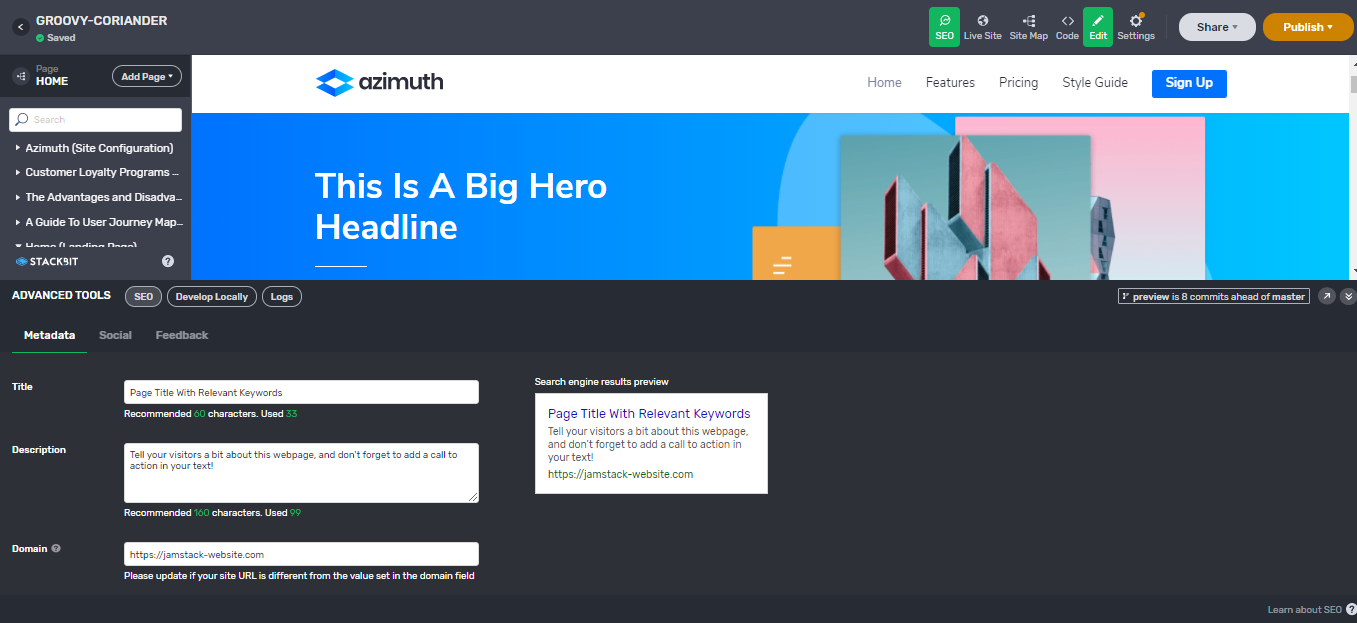
Edit the on-page SEO elements at the bottom of the page, located in Advanced Tools. Make sure to include a valid title and meta description under the recommended character limit. You can immediately check your metadata with the “Search Engine Results” preview window, even before you hit on “Publish”.

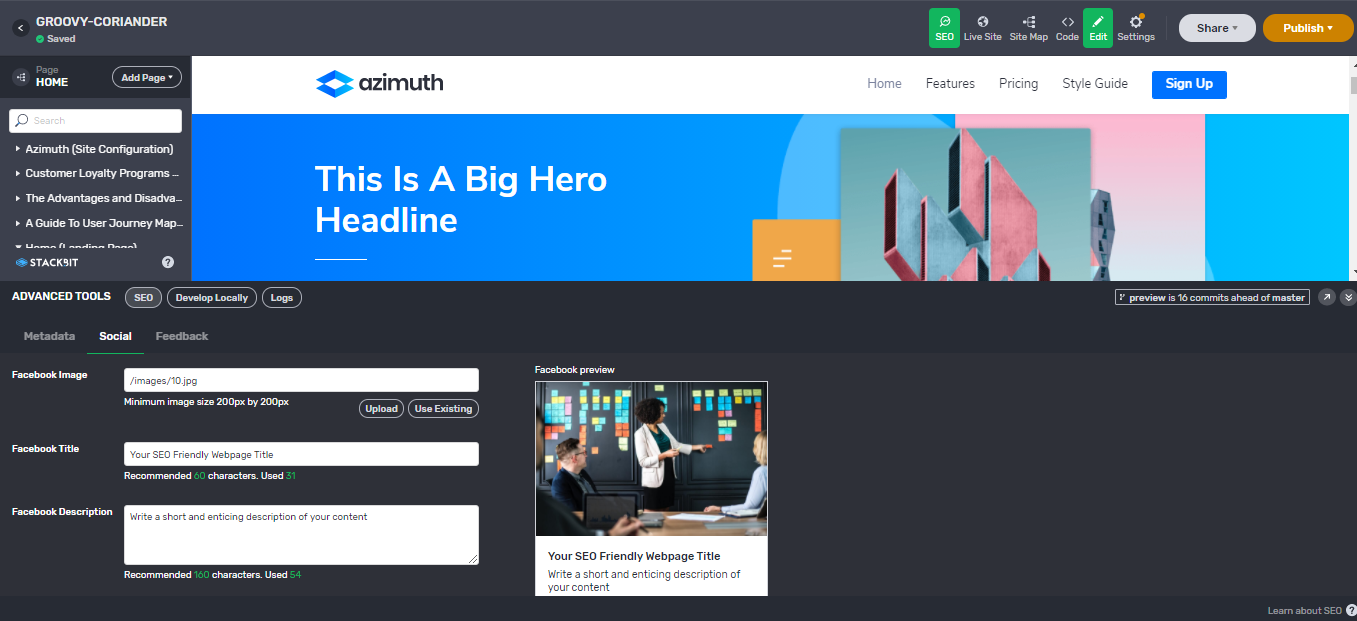
Don’t forget to optimize all the relevant pages for social sharing by filling out Twitter’s social card information and Facebook’s Open Graph tags, both including title, description, and image. You can use the Twitter and Facebook preview windows to make sure that your content is visually optimized.

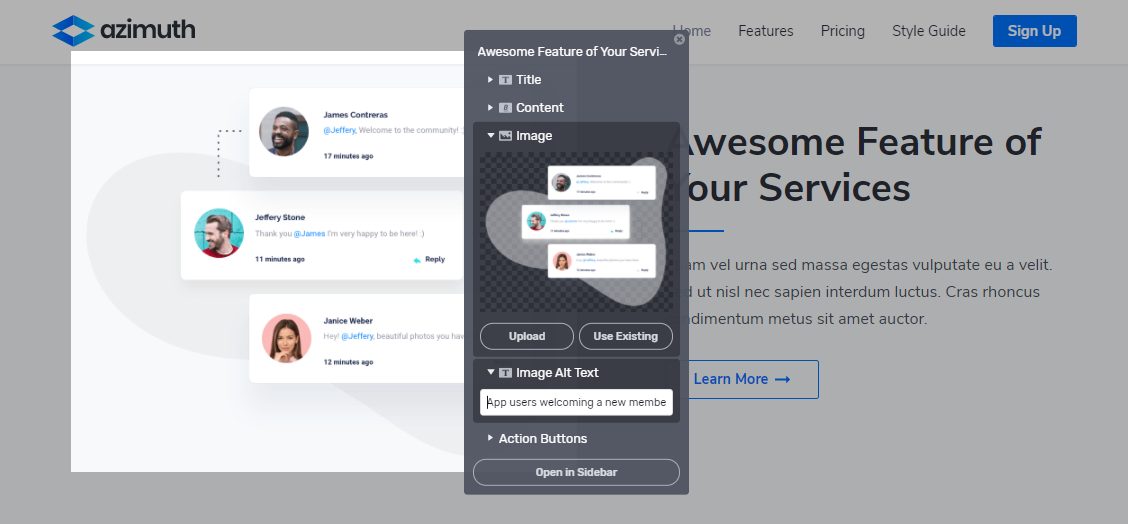
When you upload your images and logos to the website, remember to edit the Image Alt Text field to add a proper Alt tag. Simply click on the desired image for an inline editing experience. You can edit your images inline or through the sidebar.

All of Stackbit’s themes, including the Azimuth theme, provide an opportunity to write and edit SEO-friendly blog posts, specify category pages, edit authors’ bio pages, and personalize the blog main-feed display page.
How to publish your new website
When you are done editing your brand new website, hit “Publish.”
Your website will be published under a temporary domain. The next steps include heading to Netlify to set up a custom domain (You can either buy a new domain or connect a domain that you already own) and making sure that your website is secure with an HTTPS encrypted certificate.
For more advanced SEO options for your new Jamstack website, stay tuned for upcoming Stackbit releases! Learn how to create an SEO-friendly website on the Jamstack, using Stackbit's Azimuth theme, without coding experience.