Inline Editing
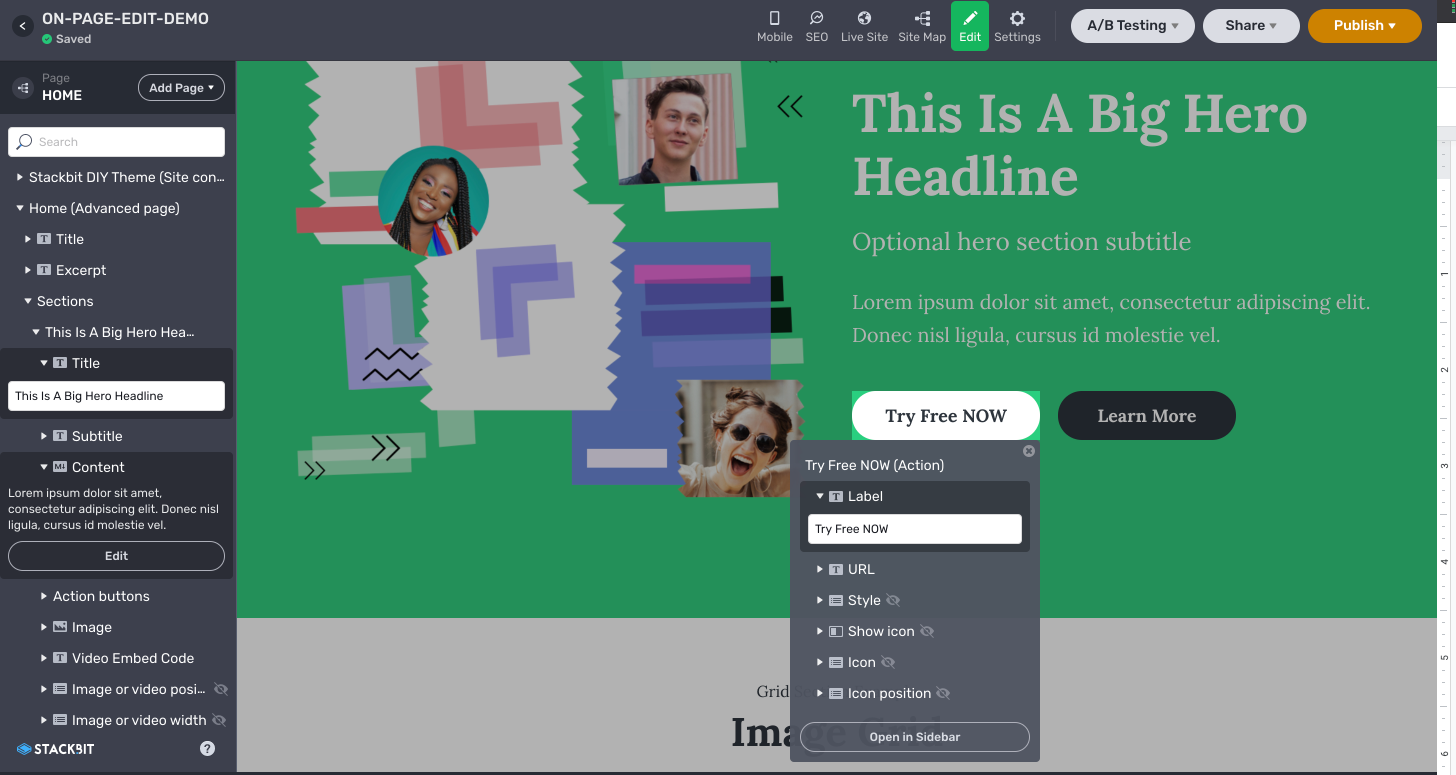
 You can now modify any element on a page in the Stackbit Studio simply by clicking on it and directly editing it in place. Just click on what you want to change and edit right from the page itself. The Studio will let you click on a string and immediately start typing, click on an image to choose a new one, and so many other element-specific actions — right from where you are working on the screen.
You can now modify any element on a page in the Stackbit Studio simply by clicking on it and directly editing it in place. Just click on what you want to change and edit right from the page itself. The Studio will let you click on a string and immediately start typing, click on an image to choose a new one, and so many other element-specific actions — right from where you are working on the screen.
There’s more you can do from the inline editing feature, too. For example, the More button reveals various modifications you can make to the properties of an element and its surrounding module.


Clicking Open in Sidebar takes you to the appropriate location for more structural changes, like rearranging elements, adding new ones, or deleting them altogether.

Watch this video for a quick introduction to this feature.
Updates to the Azimuth theme

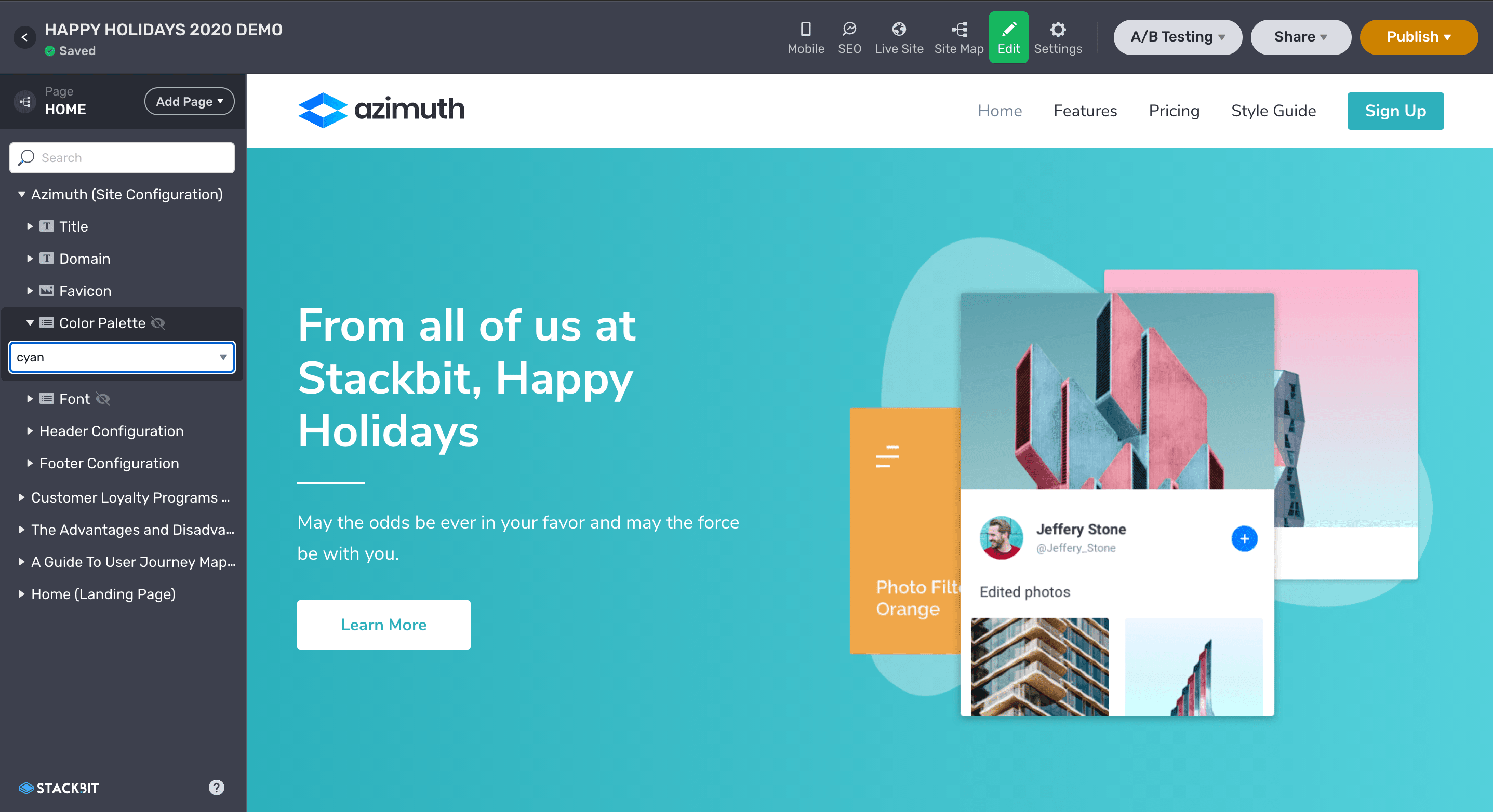
Some of the highlights include: You can now change fonts from the Stackbit Studio. Default options are fira-sans, nunito-sans and system-sans. You can define your own in code for your team to choose from. More and improved default color palette options in the Studio, adding cyan and updating green and purple Customize the footer right from the Studio. Upload or change your favicon from the Studio Better mobile responsiveness Azimuth is one of our most popular themes and we are making these improvements based on user feedback. If you have ideas for how we can make it even better, please let us know
Updated README Files for Projects
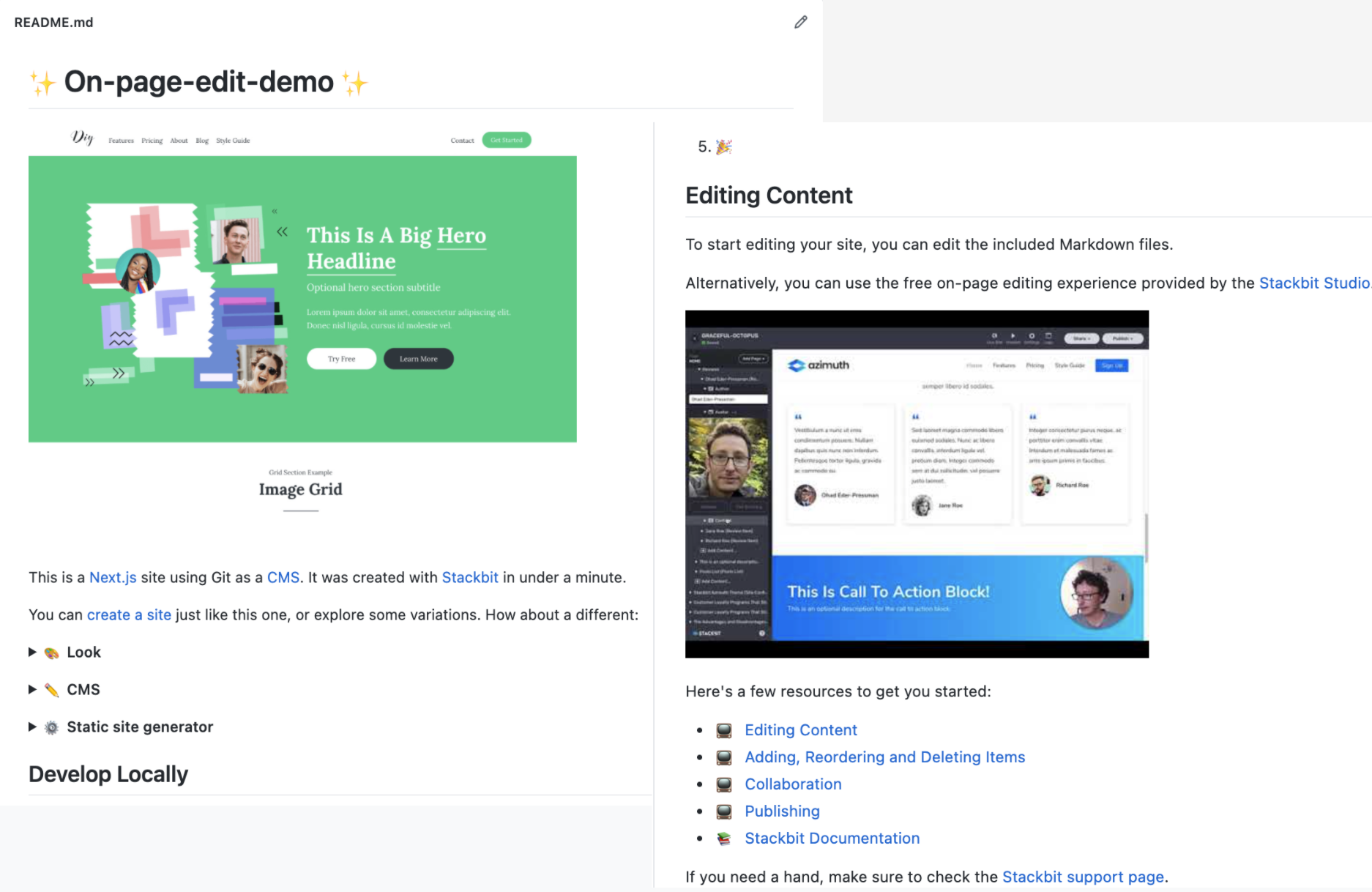
 We have updated the README file that is included with all new projects created through the Stackbit Site Builder to include. We now include some helpful links to get you going faster with your Stackbit site. We even include a video overview.
We have updated the README file that is included with all new projects created through the Stackbit Site Builder to include. We now include some helpful links to get you going faster with your Stackbit site. We even include a video overview.
You can see the changes for yourself by spinning up a site now with our site builder.
Let Us Know What You Think
We encourage you to test out these new features and themes and give us your feedback.
All of these improvements started with users letting us know what they needed. We strive to help developers and marketers leverage the Jamstack and we are always looking for ideas that will help make a more responsive, accessible web for us all. Please let us know how we can help.
Happy building. New this week:













