TL;DR
With smart content modeling and some coding, you can create a robust visual experience for editors, even for a tricky feature such as user onboarding flows. Videos inside.
I do realize “pushing the envelope” probably doesn’t associate with content editing, or the experience of doing so.
But there’s surprising creativity to be found everywhere, and here’s one example.
Everybody wants onboarding flows
Cool onboarding flows used to be the domain of SaaS tools and streaming services, but seem to increasingly catch on in the much larger B2C world.

Everybody is looking for experiences beyond their classic funnel.
Something that will feel more guided, more personal, more delightful -
whether at the end of it users get personalized product recommendations, a custom subscription offering or a better app experience.
Even with visitors who don’t convert straight away, the user input is invaluable.
If you go through all that effort to build such a fancy onboarding flow / personalized questionnaire / gift recommender / whatnot, you naturally want to make sure you make that most of it - meaning as much thinking, testing and tuning as you can afford to do.
All too frequently, what this practically boils to is:
Marketers are stuck waiting on devs to make each incremental change.
Developers are bummed-up having to make these changes while also being perceived as constant blocker.
Believe it or not, developers don’t like being in that position as well. And their managers hate it even more.

I’ve seen companies coming up with elaborate data models in their backend, so that these flows won’t be fully hard-coded and marketers would have some tooling to affect what visitors see.
Unfortunately, by “some tooling” I generally mean a cranky admin interface with which marketers can make changes to some obscure attributes, hit save and pray they didn’t break anything.
We want to chart a better way.
First, to be clear: I wouldn’t say there’s a cookie cutter solution.
There’s a delicate balance to hit between what marketing would want to control, what affordances developers have the time for - or are willing to allow for, and plainly ensuring the user journey doesn’t simply break on changes. And this balance needs to work right for your organization, of course.
So, where should you start? as you might guess, we’ve got a demo.
The Example App
Onboarding doesn’t come in isolation, of course. It’s part of a larger site, and needs a working sign-up functionality and a backend to store the users’ inputs, just to name the obvious.
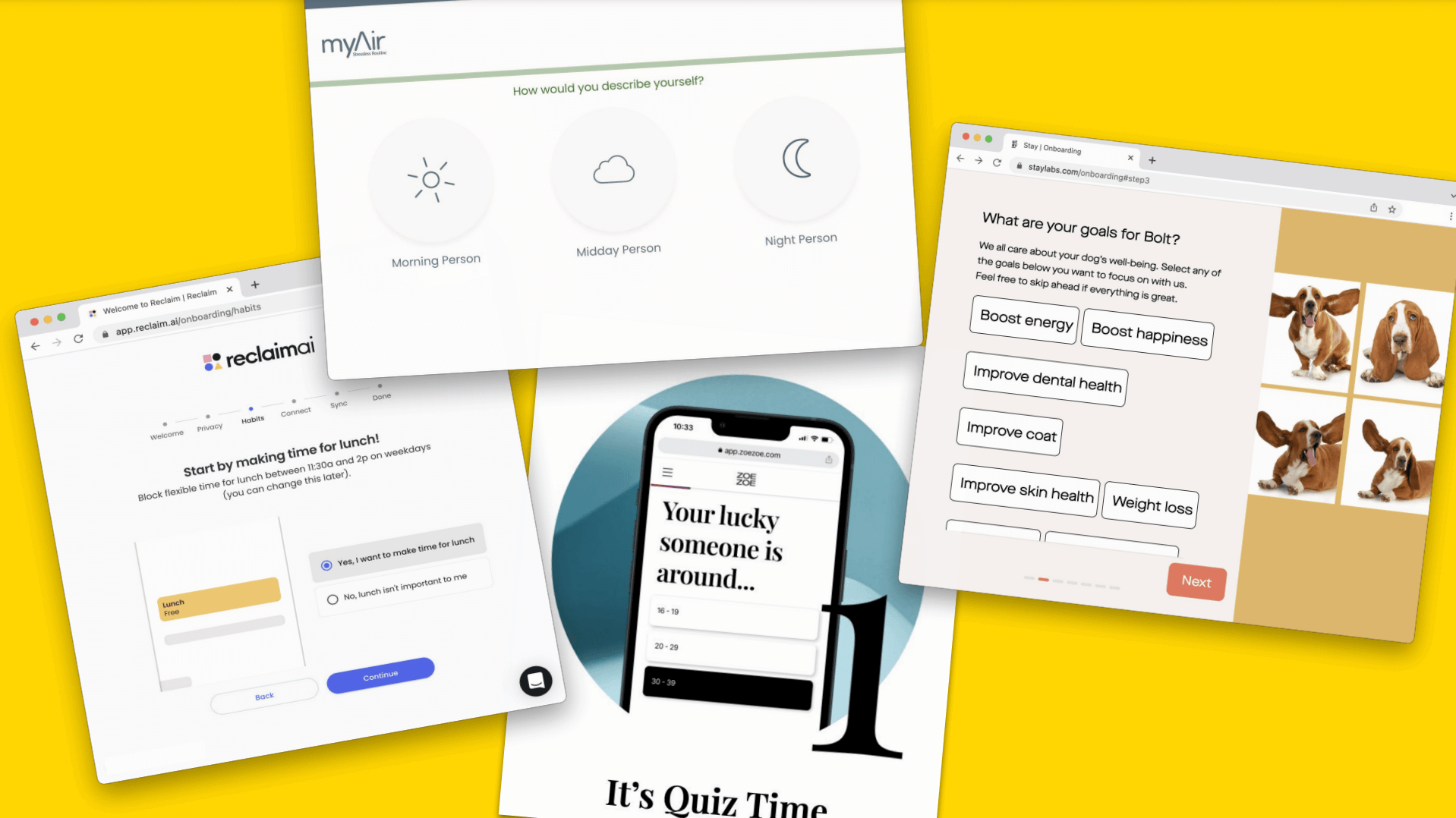
We’ve launched an example webapp that shows all these things working together (live demo, extended video on Twitter). Here’s what an onboarding flow looks like in this demo:
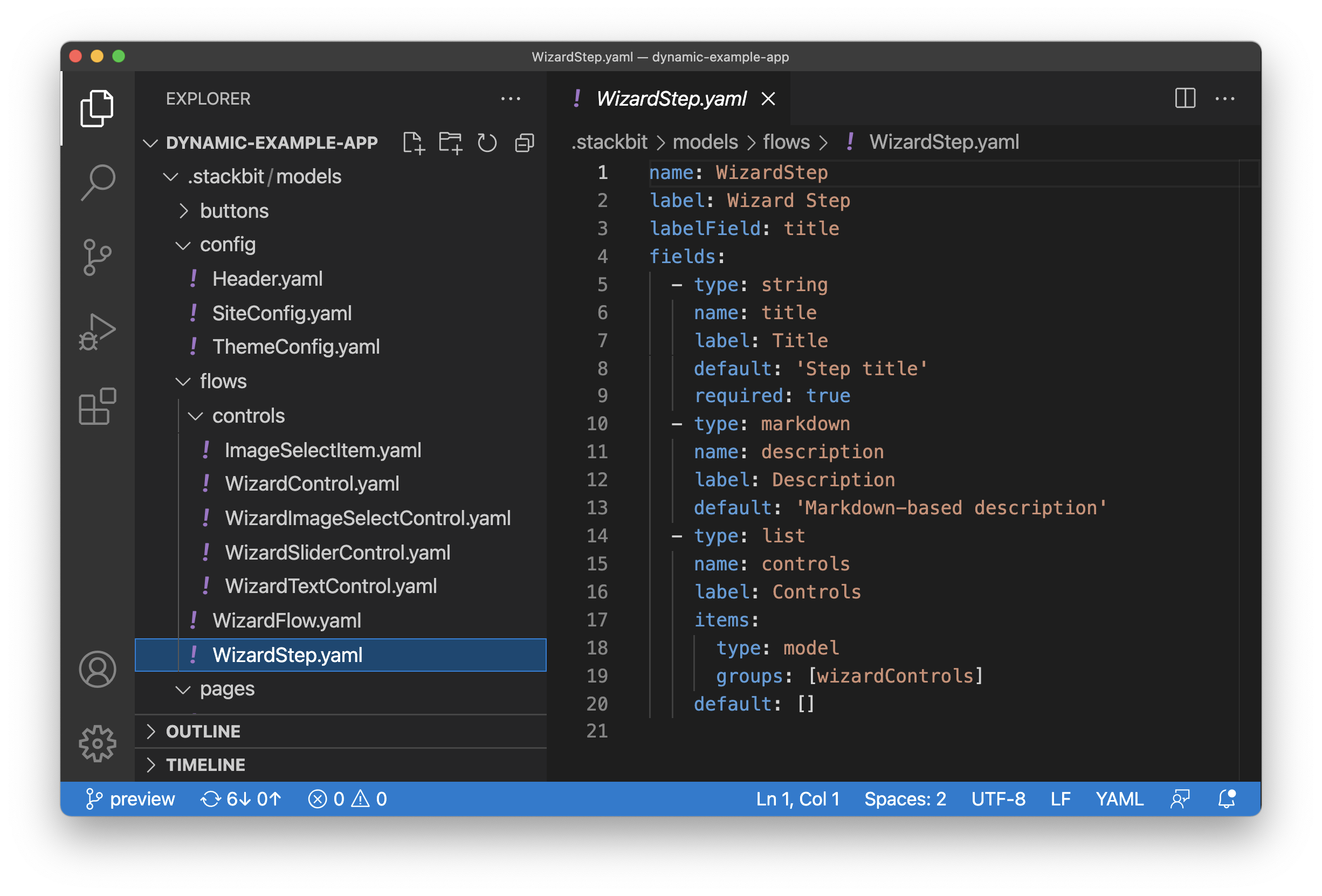
As with anything in Stackbit, everything you see onscreen is based on a structured content model. For example, here’s how a single step in the flow is defined:

On the left side you’ll see the rest of the models involved: the top-level WizardFlow model, concrete input controls (e.g. ImageSelectItem), and more.
Implementing the components to render and tie all these content models together is of course more involved - but it's mostly the usual React work.
The really cool part, though?
it’s in the editing experience for marketers.
How do I edit this?
Since the whole flow is based on structured content, it is fully editable through the Stackbit user interface. But having to jump back and forth through the flow steps to edit them just won’t do for us!
We want to have a dedicated editing view that shows you the whole thing, and even adds custom notifications to warn you of errors and issues. For example, if two input controls are wired to the same variable in the user profile.
Hence, with maximum re-use of code and models, here’s how the editing experience looks like in the Stackbit application:
Looking back at the editing experience you see in the video, I’ve realized we’ve essentially created a custom purpose-built editor on top of the Stackbit UI.
I could go on for a while on how exactly this was designed and built, but put that aside for a moment. The real interesting question is:
What will you build?
To share with us what you want to build - and discuss how to get there -
drop us a message or simply schedule a Zoom call.













