TL;DR
See how an internal product experiment went meta, showing that not only is Stackbit super easy to use to customize your site build experience, you can customize your team's user experience within it with a light weight collaboration workflow just as easily. Read on for the product manager's backstory.
Adding tools for even more powerful flexibility
Stackbit is intentionally designed for developers to customize site building for their teams or clients. We're passionate about the power of flexibility, so when recently adding features we included new mechanisms that allow developers to expose and control what can be visually edited in the site builder, create templates to easily spin up landing pages, and expose global styles to be edited by anyone. To do this we introduced a few new tools including presets, annotations, and fieldGroups. It was fieldGroups that stood out and won the day.
Eating our own dog food, next level.
Because we use Stackbit to build and maintain Stackbit.com, we thought it might be handy to have a reference back to the task/brainstorming document for each page, as well as leave each other messages in the Stackbit working environment. A collaboration feature approach is something we're considering on our roadmap, but we had an immediate internal need so I decided to put Stackbit flexibility to the test in our own environment using fieldGroups.
The flexibility to build things "to better build the thing"
The experiment consisted of using objects that are part of the website (a list of comments, buttons, links) to become part of the site builder, but not actually part of the site itself. In other words, the objects included in the internal section are models not used by any components.
We executed our reference and comments experiment following the incredibly simple steps laid out below.
Creating the new comments section
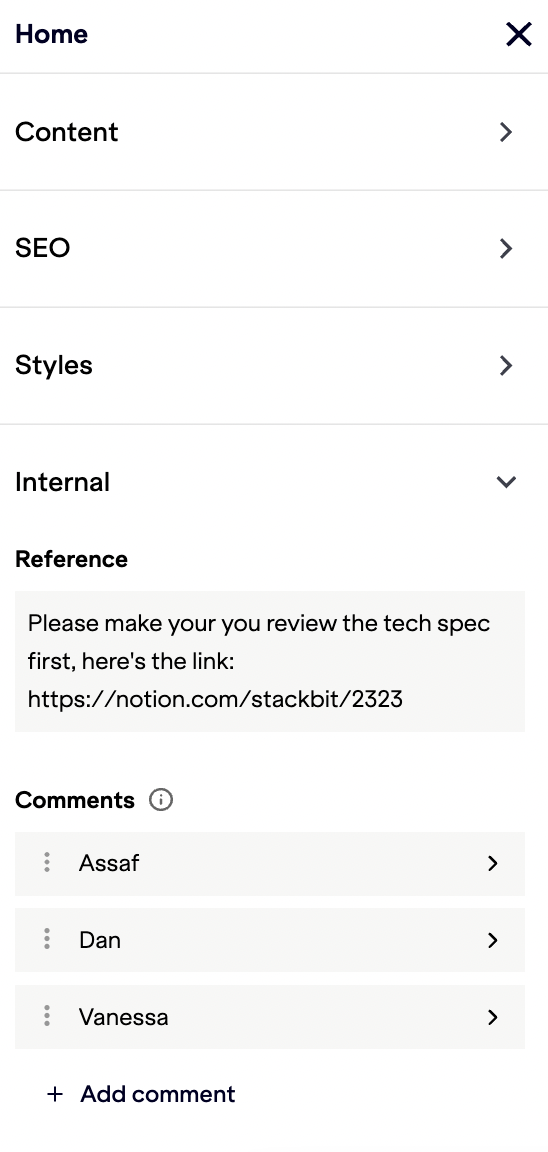
In addition to the already existing Content, SEO, and Styles fieldGroups, I created a new groupField called Internal in all the website pages like this:

Now everyone on the team can leave internal, working comments to which we can all see and reply. This could be the link to the mock in Figma (design software), the document with the final copies, or anything that helped shape the content or design of the page.
This is what the notes look like. We can add as many links as we need.

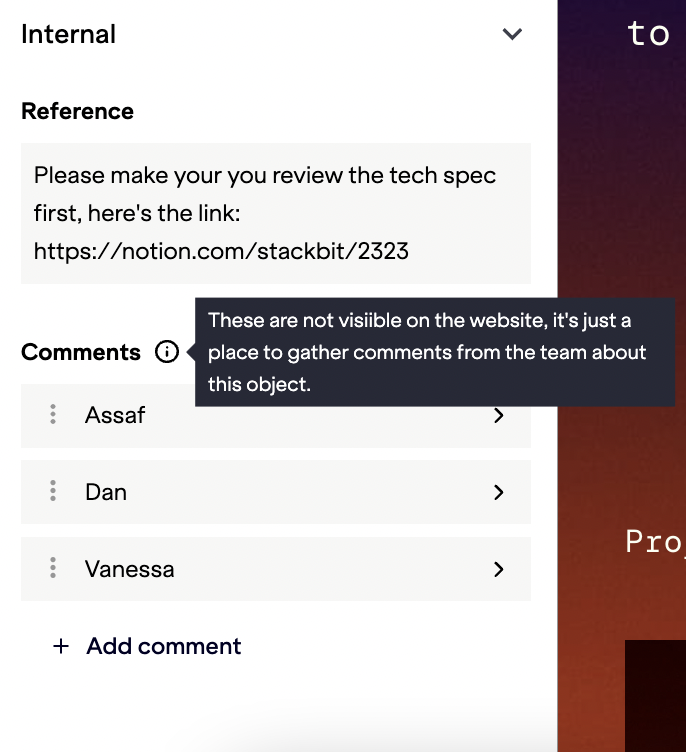
Finally, I added a tooltip to explain that these comments are internal and not meant to be something that users visiting the website will see.

Interested in learning more about the experiment?
Send us a message to ask questions and apply these type of internal fields to your project.
Additional Resources
Here are a few useful links to documentation references used to implement the comments section:
fieldGroupsReferencelabelFieldsReference (to customize the text shown in the listed items of your object)- Annotations Guide
- Default Values













