We’re excited to announce a new way for content editors to create their own templates without writing code.
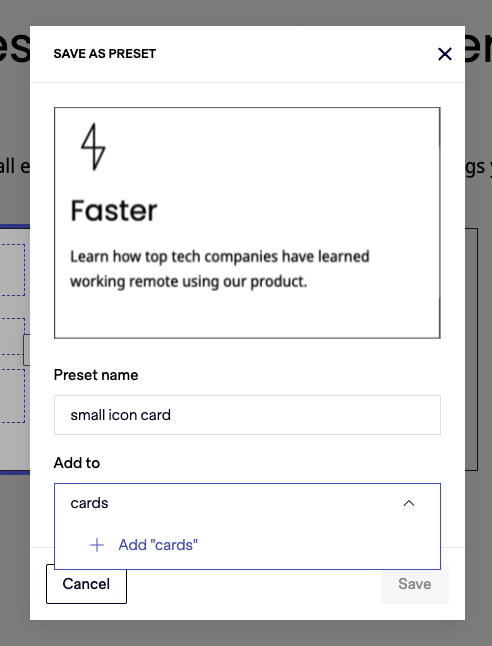
As a content creator, having templates available speeds up the process of building new landing pages and add sections to pages. However, the templates we’ve provided out of the box are not always exactly how you’d like them. With Save as preset everyone can save an existing component as a preset (or template) and reuse as they see fit.
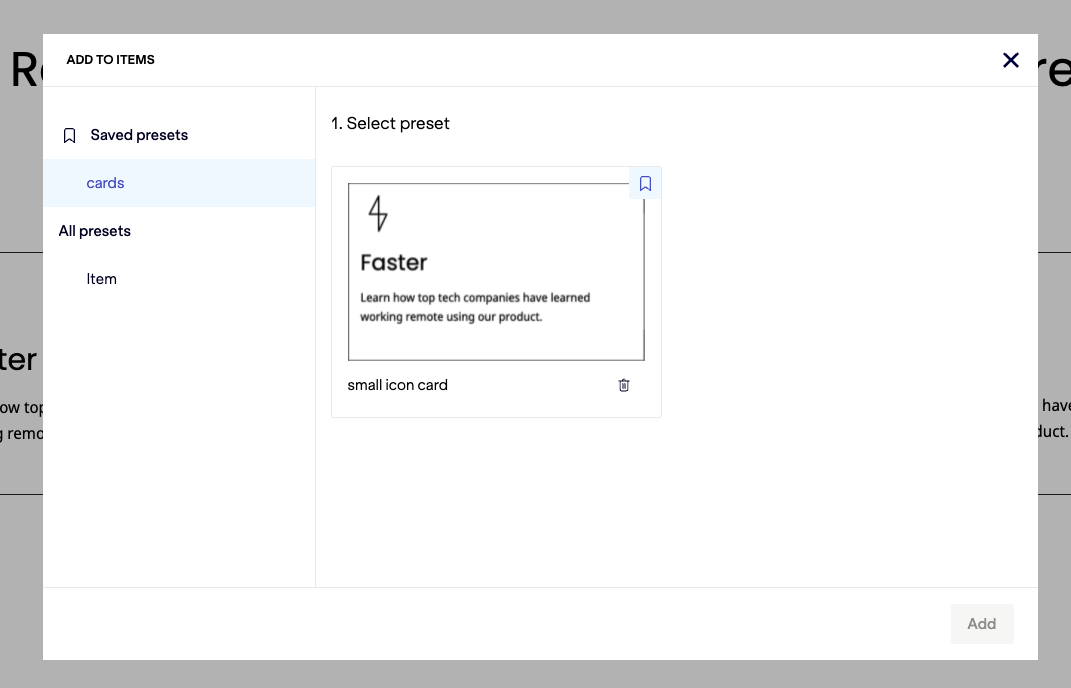
Saved presets are grouped in categories for easier management and are shared across all users of a project.

They are shown when adding a new section:

For Content Creators: Freedom of Creation with Confidence
We’ve heard many times how having to always ask a developer to change a component or a template slows down the process of designing and launching marketing campaigns. With Save as preset, content creators can be more independent and agile, expanding what they can do with Stackbit without a developer.
Save as preset also unlocks some new functionality allowing content creators to easily build templates for types of components that are smaller than sections and need to be re-used multiple times. For example, let’s say you’re creating a Team page and have spent time curating the look and feel of an individual team member. You can then save that team member as a template for the rest of the team members and avoid having to repeat the curation process for each one.
For Developers: Faster Development Times
Creating presets as a developer is fast, but still requires familiarity with the objects and properties available when setting the presets. This means you will have to go back and forth between the code, the preview, and the documentation, to make sure the preset you’re building looks as you intend it to.
With Save as preset, you can now just build the preset visually and save its code to get it added to the site builder. You can even decide not to show it as a saved preset but as an out-of-the-box preset so it’s locked and content editors can’t delete it.
We’d love to hear what you think about this feature. Get it, take it for a spin, and give us feedback.














